22.05.2024 - 21.06.2024 (Week 5 - Week 9)
Gunn Joey / 0366122
Advance Typography / Bachelor of Design (Honours) in Creative Media
Task 2: Key Artwork & Collateral
TABLE OF CONTENTS
1. Lectures
3. Task 2: Ket Artwork & Collateral
4.
Feedback
5.
Reflection
LECTURES
Week 5 - Lecture 5
Perception & Organisation
Perception
- Definition: Perception is how something is regarded, understood, or interpreted. In typography, it involves visual navigation and interpretation via contrast, form, and organization of content.
- Focus: Typography deals with how textual, visual, graphical, and color elements are perceived and understood.
Contrast
Size: Large elements draw attention first, such
as a big letter standing out against smaller letters.
Commonly used to make titles or headings more prominent than
body text.
Figure 1.1: Contrast of size
Weight: Bold type can stand out amidst lighter type of the same
style. Other methods include using rules, spots, and squares
to create heavy areas for visual emphasis.
Form: Distinction between different letter forms like
capitals and lowercase, roman and italic, condensed and
expanded versions of a typeface.
Structure: Different letterforms of various
typefaces, such as monoline sans serif versus traditional
serif, or italic versus blackletter.
Texture: Combination of size, weight, form, and
structure applied to a block of text. Texture refers to the
overall look of lines of type both up close and from a
distance.
Direction: Opposition between vertical and
horizontal, and angles in between. For example, turning a
word on its side or mixing wide blocks with tall
columns.
Figure 1.6 :Contrast of Direction
Figure 1.7: Contrast of Colour
Form
- Definition: Form in typography refers to the overall look and feel of the typographic elements, playing a crucial role in visual impact and first impressions.
- Functions: Typography serves to represent concepts visually, providing unique characteristics and abstract presentations of letterforms.
- Interplay: Balancing meaning and form to create harmony in function and expression. Manipulated forms through distortion, texture, enlargement, etc., can transform letters into shapes that are no longer readable as letters.
Organization / Gestalt
- Definition: Gestalt is the German word for the way something is "placed" or "put together." Gestalt psychology aims to understand the laws of meaningful perception.
- Principles: Gestalt principles predict perceptual grouping, emphasizing that the whole is greater than the sum of its parts. Design components are evaluated based on overall visual form rather than individual elements.
Perceptual Organization / Groupings
- Law of Similarity: Similar elements (color, orientation, size, motion) are perceived as a unified group.
- Law of Proximity: Elements close together are seen as a unified group.
- Law of Closure: The mind completes incomplete figures or forms, filling in gaps.
- Law of Continuation: Humans perceive intersecting objects as distinct, uninterrupted objects, influenced by their alignment.
- Law of Symmetry: Symmetrical elements are perceived as unified groups.
- Law of Simplicity (Prägnanz): Elements are perceived in the simplest form possible.
MODULE INFORMATION BOOKLET
PART A: KEY ARWORK
Progress
Figure 2.1: Visual Reference
I browse through Pinterest for fonts. I like these styles of fonts. After
studying these references, I started sketch my ideas out.
1. Sketches:
2. Digitalisation:
After finishing the sketches, I try to digitalise in Adobe Illustrator.
I decided to use the third sketch as my final design. I like it because
of its cheerful look.
Figure 4.2: Progress of digitalisation
I adjust the spacing and make it more rounded to look smooth.
Figure 4.3: Tested in box (175mm x 175mm)&(15mm x 15mm)
Mr Vinod asked us to print our final design on paper to make sure it
still look clear in a smaller size. After that, I started looking for
contrast colour palette for the key artwork.
Figure 4.4: Colour palette
Figure 4.5: Colour palette
I decided to use this set of contrast colour to start moving on
animation.
Animation:
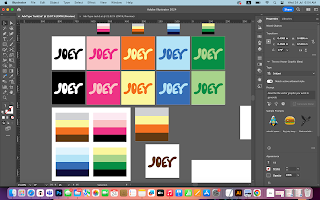
FINAL KEY ARTWORK:
Figure 5.1: Black wordmark on White background (Week 7)
Figure 5.3:Colour palette (Week 7)
Figure 5.4:Wordmark in actual colours on lightest shade of colour
palette (Week 7)
Figure 5.5:Wordmark in lightest shade of colour palette on darkest shade of
colour palette (Week 7)
Figure 5.6: Final Animation (Week 9)
Figure 5.7: Final Outcome - PDF (Week 7)
PART B: COLLATERAL
For Task 2B, we need to use our main artwork across three different
collateral items and create mockups that display a cohesive and
appealing brand appearance. Additionally, we should incorporate an
Instagram link and provide a high-resolution screenshot of the Instagram
profile.
Progress
The three collateral for this task are mug, tote bag and phone case. I
use the website link given by Mr Vinod to find for suitable
template.
Figure 6.1: Progress 1
Figure 6.2: Progress 2
Final Outcome:
Figure 6.3: Collateral 1 (Week 9)
Figure 6.4: Collateral 2 (Week9)
Figure 6.5: Collateral 3 (Week 9)
Instagram link: https://www.instagram.com/joeyydesign.co/
Figure 6.7: Final Outcome - PDF (Week 9)
FEEDBACK
Week 8: Independent learning week
Week 7 : Contrast in colour is crucial. Applying a single colour palette can enhance visual appeal.
Additionally, the product should have three mockup. Illustrate the product across three different items to highlight its
adaptability and how it can be applied in various scenarios.
Week 6 : Mr Vinod said there is no readability in my design. Read the brief and do it again. Make sure the design is clear in smaller size and print out the logo. Ensure that the design is not only legible but also incorporates
unique features that make it distinctive.
Week 5 : Begin by creating design in black and white. Limit the use of graphic
elements to maintain simplicity and avoid unnecessary
clutter. Ensure the design is readable.
REFLECTION
Experience:
This task was a rewarding journey where I explored various typographic
styles and compositions. It was a creative challenge to find the right
balance between expressing my personality and ensuring the design's
practicality across different applications. Experimenting with
different fonts, colours, and layouts allowed me to craft an artwork
that not only represented my identity but also had visual appeal and
functionality.
Observations:
Throughout the design process, I observed firsthand the significant
impact of typography on visual identity and brand recognition. I also
observed that consistency is very important in the design process.
Findings:
I improved by learning how typography affects how people see a
brand. Trying different styles helped me understand how to balance
design and readability. I also got better at making designs work
well on different things like pins and shirts. Getting feedback
and making changes made my design stronger. Now, I know more about
making designs that look good and communicate well.
FURTHER READING
Refer to task 1
.png)
.png)
.png)
.png)
.png)
.png)
.png)























Comments
Post a Comment